Google is working to add fully immersive browsing capability to Chrome, allowing users to browse any part of the web in VR, not just those sites that are specially built for VR.

Google has played an active role in helping to define and deploy ‘WebVR‘, a set of standard capabilities that allow for the creation of VR websites which can serve their content directly to VR headsets. But what about accessing the billions of websites already on the web? Today you’d have to take your headset on and off as you go from a WebVR site to a non-WebVR site. Google’s ultimate vision however is to let people stay in VR for all of their web browsing.
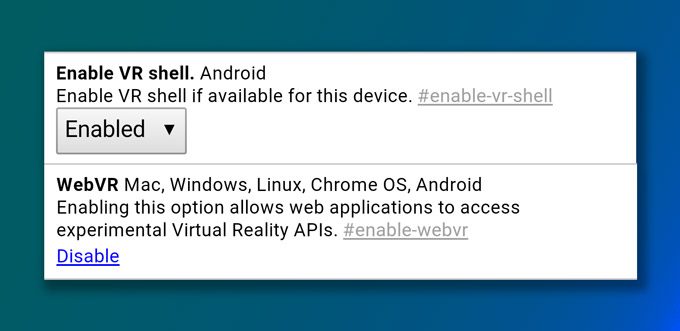
The latest builds of Google Chrome Beta and Google Chrome Dev on Android bring two important new features for making this a reality. Chrome Beta now contains a WebVR setting which enables enhanced VR device compatibility with VR websites built against WebVR standards. Chrome Dev (one extra step back in development from Beta) now contains a ‘VR Shell’ setting which Google’s Chromium Evangelist François Beaufort says “enable[s] a browser shell for VR” which “allows users to browse the web while using Cardboard or Daydream-ready viewers.” Both options are available in the browser’s Flags page, accessed by entering chrome://flags in the URL bar.
The VR Shell doesn’t seem to be fully functional yet, but both options are working their way through Chrome’s various development channels with the goal of eventually landing in the stable release that goes wide to all users.

Google WebVR developer Josh Carpenter tells us what Chrome Beta’s new WebVR option means compared to the limited WebVR functionality already supported by most modern browser through existing standards.
“Today I can view a WebVR scene on an iOS [device], even if Mobile Safari doesn’t support WebVR API, thanks to a polyfill + device accelerometers. Which is awesome. The web’s got reach,” he explained. “What the WebVR API gives us on top of that is much richer ecosystem support, things like link traversal between WebVR experiences without dropping out of VR mode, and more.”
Samsung introduced a VR browser for their Gear VR headset last year which achieves similar functionality, but is not available to the wider Android ecosystem. As the stable version of Chrome on Android has been downloaded between 1 – 5 billion times, it stands to bring VR web browsing to a much larger group. Google is also in development of Chrome support for headsets like the Oculus Rift and HTC Vive on desktop.