WebVR is not a new thing — people have been talking about using WebGL to render interactive 3D graphics in the browser for over half a decade, in various different implementations. What is new, however, is the availability of open source libraries that even novice developers can use to build VR experiences in very little time. Even just 24 months ago, this would have been difficult to state. But the hard work of a few dedicated enthusiasts (Josh Carpenter, Brandon Jones, Vlad Vukićević, Tony Parisi, and Boris Smus just to mention a few) has opened up a world of new content for the web.
Guest article by Anjney Midha:
 Anjney leads KPCB Edge as Founding Partner, and focuses on Virtual Reality and Drones & Aerospace companies. Before founding Edge, Anjney was the youngest partner at Kleiner Perkins Caufield & Byers, and was closely involved with the firm’s investments in RelateIQ (acquired by Salesforce), Ayasdi, Magic Leap, Enjoy, and True Caller, where he is a board observer. Anjney pursued undergraduate and graduate degrees at Stanford, and is on a leave of absence from the Biomedical Informatics department at the Stanford School of Medicine. Anjney enjoys flying microlight planes and modding quadcopters.
Anjney leads KPCB Edge as Founding Partner, and focuses on Virtual Reality and Drones & Aerospace companies. Before founding Edge, Anjney was the youngest partner at Kleiner Perkins Caufield & Byers, and was closely involved with the firm’s investments in RelateIQ (acquired by Salesforce), Ayasdi, Magic Leap, Enjoy, and True Caller, where he is a board observer. Anjney pursued undergraduate and graduate degrees at Stanford, and is on a leave of absence from the Biomedical Informatics department at the Stanford School of Medicine. Anjney enjoys flying microlight planes and modding quadcopters.
To prove this point, here’s a 10 minute tutorial on how to build your own WebVR experience with minimal original engineering that I recently put together for one of our morning research seminars (we call them mental cookings) at KP.
See Also: How Mozilla Plans to Build VR Into the Foundation of the Web
Step 0: Go watch The Martian. Seriously.
Likely my favorite movie this year, The Martian movie does great justice to the book. I watched it a couple weeks ago, and wanted to build the VR equivalent of a Mars surface field trip, since my passenger spaceflight ticket is still in the mail.
Step 1: Clone Boris’ WebVR Boilerplate repo
Boris’ boilerplate project is a nifty little piece of starter code that implements all the basic functionality you’d need to setup a webVR project (polyfill, mode manager etc.).
amidha$ git clone https://github.com/borismus/webvr-boilerplate.git
Step 2: Spin up a local file server
This sets up a server that can serve your webVR app on a local port, similar to way you’d have to spin up a server for any regular web app.
amidha$ cd webvr-boilerplate/ amidha$ python -m SimpleHTTPServer 8000
To test that your server is running, open up localhost on the port that your server is talking to. In my case, this is http://localhost:8000/
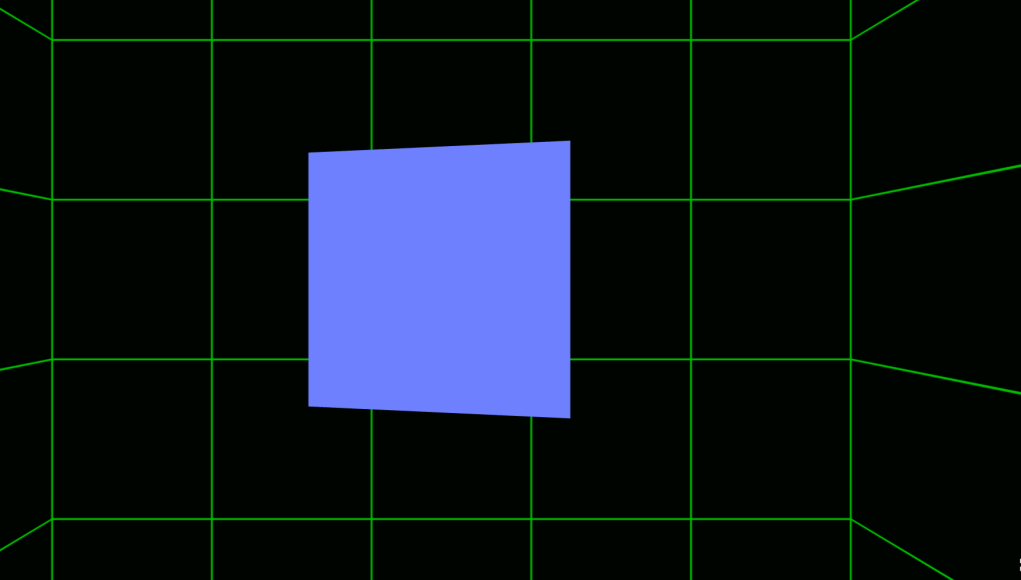
You should now see the default boilerplate scene, with a spinning cube against a black background with green gridlines.
Step 3: Add Mars
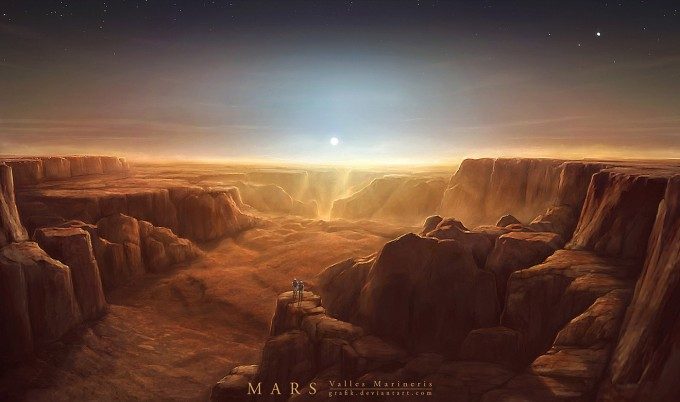
Let’s go to Google, and find an image that does justice to the movie. I like this one of Valles Marineris:
To add this as your background, let’s add a couple of lines of JavaScript that create a spherical projection surface on which we can place a wraparound rendering of the scene. Place the image in the folder titled ‘img’ in your project directory:
//add this code below effect.setSize(window.innerWidth, window.innerHeight); //create a sphere — we’ll use the inner surface to project our Mars image on to it var geometry = new THREE.SphereGeometry(50, 200, 200); // create the material, using a texture of mars var material = new THREE.MeshBasicMaterial(); material.map = THREE.ImageUtils.loadTexture(‘img/mars.jpg’); material.side = THREE.BackSide; // create the mesh based on geometry and material var mesh = new THREE.Mesh(geometry, material); var skybox = new THREE.Mesh(geometry, material); scene.add(skybox);
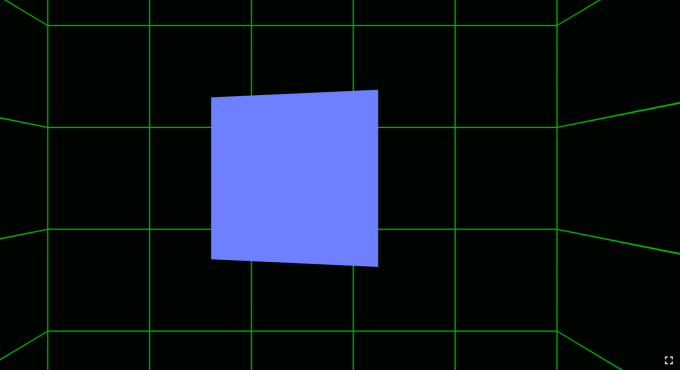
You should now see the cube spinning against the spherical projection of the Mars scene in the background:
For the Martian’s sake, let’s turn our spinning cube into a spinning model of the Earth, so he doesn’t feel too lonely:
// Create 3D objects for our Earth model var geometry = new THREE.SphereGeometry(0.5, 32, 32); var material = new THREE.MeshBasicMaterial(); var earthMesh = new THREE.Mesh(geometry, material); // Position earth mesh [to be fair, this should be Phobos or Deimos if I was really trying to pay homage to Andy Weir's scientific authenticity, but the Earth texture was easier to find in 10 mins...] earthMesh.position.z = 1; earthMesh.position.x = 15; earthMesh.position.y = 7.25; // Add earth mesh to your three.js scene - I found it here http://planetpixelemporium.com/planets.html. Place the image in the img directory. scene.add(earthMesh); material.map = THREE.ImageUtils.loadTexture(‘img/earthmap1k.jpg’)
This should now look something like the following scene:
Step 4: Use ngrok to try it out on your phone with Google Cardboard
Ngrok is a neat little utility that lets you expose a local web server to the internet. After downloading and installing it in your project directory, you can call it on your local port running the project:
./ngrok http 8000
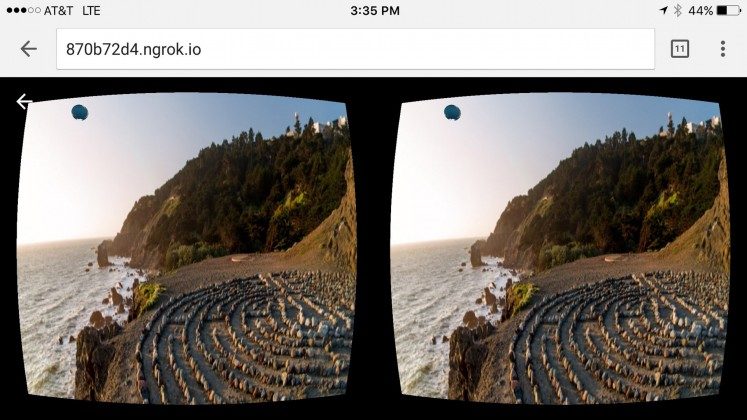
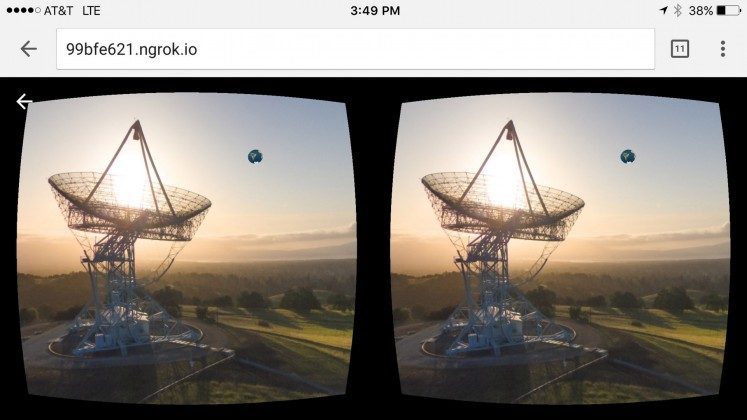
Visit the URL that ngrok provides in a mobile browser, and the result is a webVR experience you can use on your phone with any mobile HMD (like Cardboard, Merge VR, and so on):
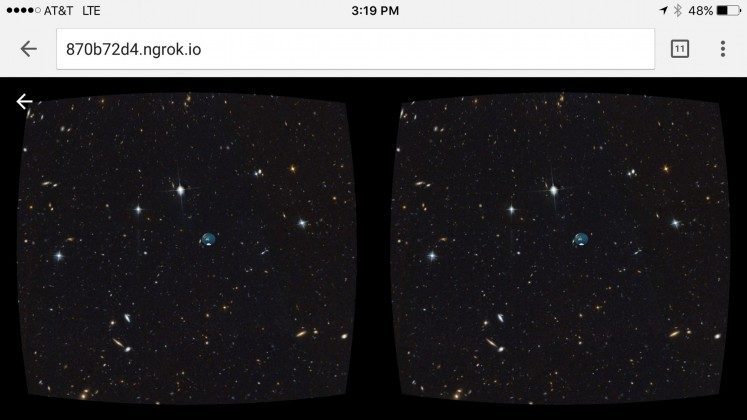
And that’s about it really. It’s very simple to swap the Mars scene out with any high resolution image file you’d like — I even tried out some examples without changing anything except the image file:
You can find all the code for this project on Github here.
Plug: If you’ve got your own project, and want to talk — get in touch!