E McNeill is a virtual reality developer based in San Diego, California who is working on a cyberpunk hacking game known as Darknet. Originally intended for the Oculus Rift, McNeil is now also porting the game to Samsung’s mobile Gear VR headset. Running the game at the required 60 FPS on a cell phone is a challenge that takes creative optimizations; McNeil shares some of his inventive solutions.
See Also: Award-winning ‘Darknet’ to Launch Free for Samsung Gear VR Early Adopters
At first, the challenges of mobile optimization seemed overwhelming. As described on the Darknet blog, developing for Gear VR meant that experiences had to account for a 1440p screen resolution, must be rendered in stereoscopic 3D, and needed to be consistent at 60 frames-per-second (all while running on a cell phone). These are hard challenges separately to overcome, let alone hitting them all at once.
“When I first heard about Gear VR, Darknet was only barely pulling 60fps on a PC, and I was downright scared of the optimization challenge,” McNeil writes. “Still, Oculus had shown me demos that proved the potential of mobile VR, and I knew that Darknet hypothetically ought to be able to run fast enough, considering its abstract visuals. So, I got to work.”
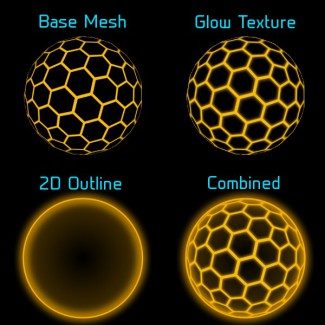
 What McNeill did next was to get Darknet working on mobile by approaching things a little bit differently. For one, the glow of the objects were modified to increase performance by overlaying the spherical nodes with a 2D, “fake glow” effect. With some fancy mathematical calculations, he was able to maintain the circle’s scale despite the visible radius changes that accompanied the fluctuating distance of the camera when the headset was moved. This creative trick cut down on the amount of rendering needed and even cleaned up the edges of the 3D objects, making the game faster and prettier.
What McNeill did next was to get Darknet working on mobile by approaching things a little bit differently. For one, the glow of the objects were modified to increase performance by overlaying the spherical nodes with a 2D, “fake glow” effect. With some fancy mathematical calculations, he was able to maintain the circle’s scale despite the visible radius changes that accompanied the fluctuating distance of the camera when the headset was moved. This creative trick cut down on the amount of rendering needed and even cleaned up the edges of the 3D objects, making the game faster and prettier.
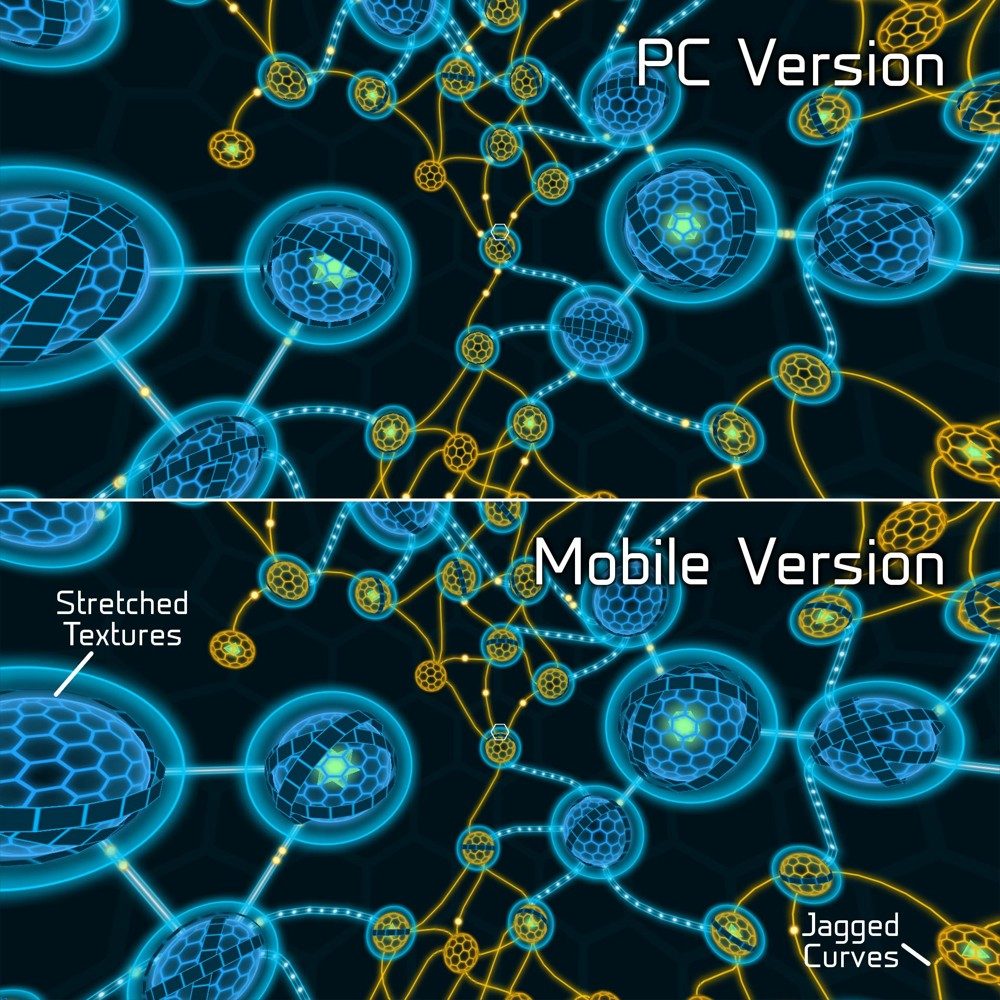
Simpler meshes were also integrated. In the PC build, the nodes consisted of many different kinds of Goldberg polyhedra, which are convex polyhedron made from hexagons and pentagons. Although these objects were almost perfectly smooth when put together, they required tons of polygons which slowed down the system. Updating a minor variable in the code for the links between the nodes produced easier manageable items.
More work was needed to modify the nodes themselves though. A tiled hexagon structure was implemented which reduced the amount of polygons by half. This caused subtle jagged edges to protrude from the edges because of the changes, but the overall performance was much better.
One of the more challenging issues presented during the optimization for Gear VR had to do with batching the draw methods correctly (the less draw calls, the better). Unity already batches objects by default in an effort to keep the amount of calls low, but there are limitations that hinder that process which are listed in the official Unity documentation online. For instance, there is an odd anomaly in which Unity can’t batch objects that use different uniform scales. This was ‘fixed’ by altering the uniform-scaled object with a small floating-point number so that it becomes non-uniform. McNeil notes that this is a weird way of addressing this issue, but it gets the job done.
McNeil’s work shows that optimizing VR games is all about finding creative solutions, not necessarily complex ones. Although mobile hardware will continue to improve over time, there will always be room for optimizations.
“I plan to continue optimizing Darknet on mobile, even after it’s released. I’m sure there are plenty of other things I could be doing to get the game running faster and more efficiently. But even though it’s far, far from perfect, I’m happy with how it’s shaping up,” writes McNeil. “I don’t think of myself as an especially talented or experienced programmer, but when I compare Darknet’s current code to that of the old prototype from last year, I feel pretty proud of how far it’s come!”