Step 2: Exploring Other Sensory Cues
In addition to the mechanics of lifting and grabbing, we felt it was important to explore other forms of feedback that could help convey an object’s weight. This manifested in two forms: visual and haptic feedback. In both cases, we tried to reinforce the amount of “strain” the user would feel as their controller approaches the thresholds of tension for a given object.
Visual feedback depends on the type of link. For direct links, we explored a variety of gauges and meters that could indicate the controller speed. We found simpler to be better, and settled on a basic green-to-red meter, attached to the controller, that fills up as the speed approaches an object’s threshold. With loose links, it was more effective to visualize the connection between the controller and object as a ‘string,’ which shifts from green to red as the tension increases.
[gfycat data_id=”HeartyAdolescentKudu” data_autoplay=true data_controls=false]
Gauge
For haptic feedback, we took the same logic from the visual indicator and applied it to the vibration of the controller. As the user approaches the threshold of tension, the controller vibrates with more intensity. It’s straightforward, but effective.
Step 3: Testing and Tweaking and Testing
With all of these factors, we had a seemingly endless list of permutations to explore. So to test and compare, we started working with multiple implementations in the same environment. We tried things out, adjusted, and tried again.
Eventually, we whittled down to the methods that we felt best demonstrated the impact of all the various factors on the pick-up behavior. Most of the primary differences weren’t even based on the physics — instead, they focused on the impact of secondary visual and haptic feedback on the physical interaction.
1. Parenting
Object attaches to controller, but will clip through static colliders. This is the simplest form of picking things up, with no weight simulation.
2. Fixed Joint with haptic feedback
Object attaches to controller, repositions on collision, and drops if the controller moves too quickly for its mass. Controller rumbles more as it approaches the speed threshold.
3. Fixed Joint with visual feedback
Object attaches to controller, repositions on collision, and drops if the controller moves too quickly for its mass. A meter fills as the controller approaches the speed threshold.
4. Fixed Joint with visual and haptic feedback
Object attaches to controller, repositions on collision, and drops if the controller moves too quickly for its mass. A meter fills and the controller rumbles as it approaches the speed threshold.
5. Force
The object is attracted to the controller using forces, so its velocity increases as it approaches the controller.
6. Velocity (connection break with tension)
The object’s velocity is adjusted to draw it towards the controller. If the tension between the controller and the object exceeds the threshold for its mass, the object drops.
7. Velocity (connection never break)
The object’s velocity is adjusted to draw it towards the controller. The object will never drop, no matter the amount of tension.
At this point, we wanted to get input from people outside the team on what factors were helping, hurting, or unnecessary.
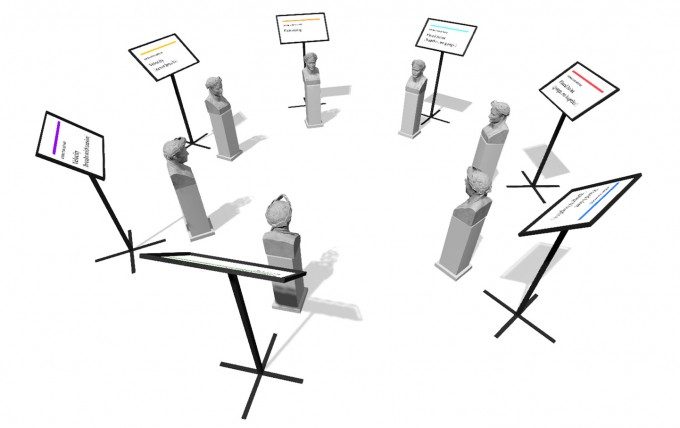
We created two scenes for user testing. In both, we arranged seven stations around the user. Our first scene had a single object per station, so testers could directly compare how it felt to pick something up using each method. As they worked through the stations, we asked a series of questions: Which object felt heaviest? Which method would you prefer if you had to pick up many objects? Which method felt the most natural?
Our second introduced multiple objects with differing weights at each station. This way, users could see how well a single method conveyed variation in weight between heavy and light objects. Then they could compare that with other methods in the same environment.