Facebook has officially launched React VR, an open-source JavaScript library that lets developers create cross-platform WebVR experiences.
Oculus and Facebook announced React VR in October last year, an open-source JavaScript library (based on the popular React library) that’s designed to make it easy for web developers and programmers to deliver WebVR experiences that can be served to a range of VR headsets directly through the web browser.
Following a pre-release, this week at Facebook’s F8 conference, the company officially released the full React VR codebase on GitHub so that developers can begin to use and contribute to the code. Along with the codebase comes a useful set of documentation, including a simple Hello World tutorial for developers to begin poking around with React VR to see how it works. Oculus writes on its developer blog:
Today we’re releasing React VR, a new library that lets developers everywhere build compelling experiences for VR. Expanding on the declarative programming style of React and React Native, React VR lets anyone with an understanding of JavaScript rapidly build and deploy VR experiences using standard web tools. Those experiences can then be distributed across the web—React VR leverages APIs like WebGL and WebVR to connect immersive headsets with a scene in a web page. And to maximize your potential audience, sites built in React VR are also accessible on mobile phones and PCs, using accelerometers or the cursor for navigation.
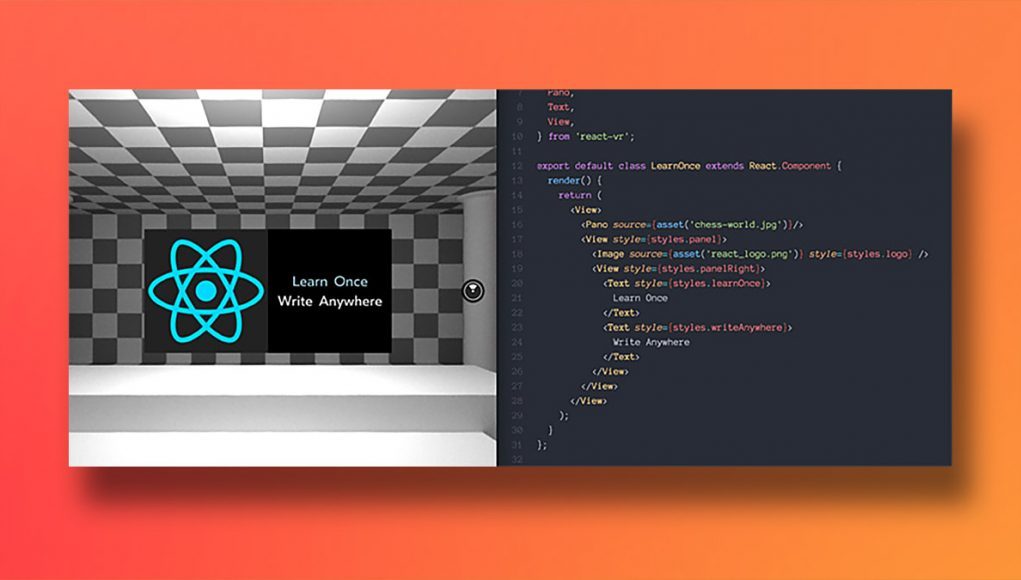
With React VR, you can use React components to compose scenes in 3D, combining 360 panoramas with 2D UI, text, and images. You can increase immersion with audio and video capabilities, plus take full advantage of the space around you with 3D models. If you know React, you now know how to build 360 and VR content!
Although React VR is maintained by Facebook/Oculus, the library is designed to create WebVR content with universal support for VR headsets regardless of vendor, at least that’s the vision; WebVR is still early, and although the majority of major browser makers are on board, development on the initial WebVR web specification is still ongoing, and most support for WebVR in today’s browsers is still through beta and other experimental releases.
With today’s release, developers can begin crafting WebVR experiences and take advantage of React VR as a supported and documented library as browsers continue to refine and bring WebVR support to mainstream releases.