There’s been a couple of key developments in the evolution of WebVR during the month of October. First, Nate Mitchell announced during his Oculus Connect 3 keynote that Oculus will be supporting the WebVR ecosystem with the React VR framework and a VR-enabled browser called Carmel. And then on October 19th and 20th, there was a historic W3C Workshop on Web & Virtual Reality where all of the major VR players gathered in San Jose to hash out the WebVR web standards for delivering VR and AR applications over the web. Some the participating companies included Mozilla, Google, Samsung, Oculus, Facebook, Apple, Microsoft, Valve, Sony, Yahoo, Unity, Intel, Qualcomm, NVIDIA, HP, Dolby, High Fidelity, JanusVR, and Sketchfab. With Oculus’ public support and the gathering momentum around delivering VR over the web, WebVR hit an inflection point of buy-in and momentum such that the future of the metaverse will more likely be based upon the principles of the open web rather than driven by a more closed, walled garden application ecosystem.
There’s been a couple of key developments in the evolution of WebVR during the month of October. First, Nate Mitchell announced during his Oculus Connect 3 keynote that Oculus will be supporting the WebVR ecosystem with the React VR framework and a VR-enabled browser called Carmel. And then on October 19th and 20th, there was a historic W3C Workshop on Web & Virtual Reality where all of the major VR players gathered in San Jose to hash out the WebVR web standards for delivering VR and AR applications over the web. Some the participating companies included Mozilla, Google, Samsung, Oculus, Facebook, Apple, Microsoft, Valve, Sony, Yahoo, Unity, Intel, Qualcomm, NVIDIA, HP, Dolby, High Fidelity, JanusVR, and Sketchfab. With Oculus’ public support and the gathering momentum around delivering VR over the web, WebVR hit an inflection point of buy-in and momentum such that the future of the metaverse will more likely be based upon the principles of the open web rather than driven by a more closed, walled garden application ecosystem.
LISTEN TO THE VOICES OF VR PODCAST
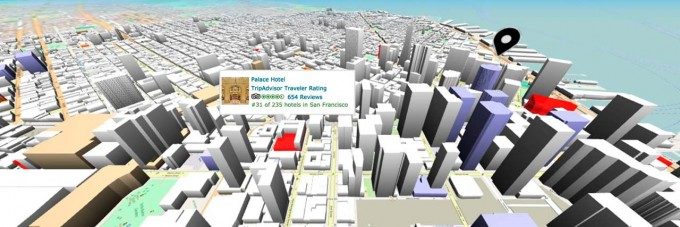
Audio PlayerI had a chance to catch up with Tony Parisi at Oculus Connect 3, and he’s now started his own WebVR-focused company called Form VR that collaborated with Oculus on the TripAdvisor WebVR demo that was shown during the OC3 keynote. We talk about some of the latest developments in WebVR, how Microsoft is getting involved to get support for AR WebVR apps for the HoloLens, how Form VR is developing tools for creating WebVR applications, and some of the other big developments that are showing a lot of buy-in and momentum around WebVR.
Support Voices of VR
- Subscribe on iTunes
- Donate to the Voices of VR Podcast Patreon
Music: Fatality & Summer Trip