Mozilla, the creators of the Firefox web browser, is a major advocate for the web platform and is fostering significant efforts to make sure that virtual reality is a ‘first-class citizen’ of the internet. With the launch of A-Frame, web developers can easily begin experimenting with VR directly on the web.

Mozilla’s ‘MozVR‘ team has been leading the charge for the company’s WebVR efforts. The company’s recently launched ‘A-Frame‘ is an open source library for creating VR websites; Mozilla calls it “Building blocks for the virtual reality web.”
Joshua Carpenter, Product Design Lead on the MozVR team, is one of the minds behind A-Frame and an ongoing champion of virtual reality on the web.
“A-Frame is aimed squarely at the web developer community, the vast majority of whom have been frozen out of WebVR development because they don’t know WebGL, the powerful-but-complex 3D API that WebVR runs on,” Carpenter told me recently. “A web developer who wants to create a VR site with A-Frame simply drops it into their markup via a single line of HTML, and is ready to go.”
Carpenter has shared a quick guide to show exactly how easy it is to craft a basic WebVR site with A-Frame:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My first VR site</title> <script src="https://aframe.io/releases/latest/aframe.min.js"></script> </head> <body> <a-scene> </a-scene> </body> </html>
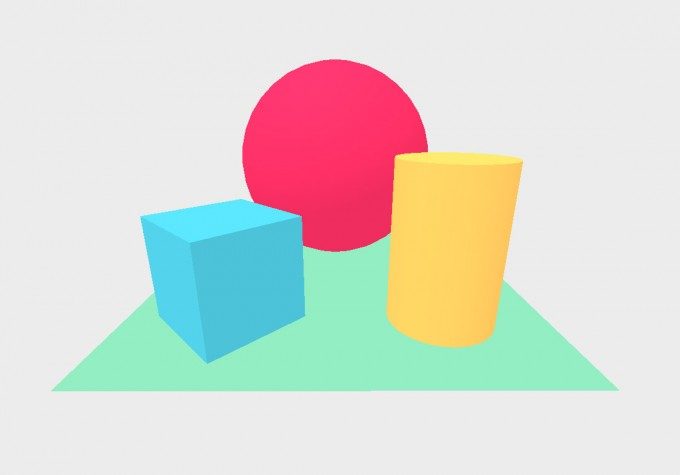
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My first VR site</title> <script src="https://aframe.io/releases/latest/aframe.min.js"></script> </head> <body> <a-scene> <a-sphere position="0 1.25 -1" radius="1.25" color="#EF2D5E"></a-sphere> <a-cube position="-1 0.5 1" rotation="0 45 0" width="1" height="1" depth="1" color="#4CC3D9"></a-cube> <a-cylinder position="1 0.75 1" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder> <a-plane rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane> <a-sky color="#ECECEC"></a-sky> </a-scene> </body> </html>

A-Frame comes with a collection of building blocks for models, videos, skies, geometries, etc. A-Frame also includes controls, animations and cursors, making it easy to add life and interaction.
Because A-Frame is simply HTML, it’s familiar to web developers and fits into their workflows. Modifying a scene with JavaScript is extremely straightforward, for example:
var scene = document.querySelector('a-scene');
var cube = document.createElement('a-cube');
cube.setAttribute('color', 'red');
scene.appendChild(cube);
The MozVR team has created a number of WebVR example built with A-Frame; use the ‘View Source’ button at the top right of each to explore the underlying code on Github. Open the inspector in Firefox (ctrl+shift+c) or Chrome (ctrl+shift+i) to see the live code running behind each example and even modify it in real time.
You can learn more about WebVR, including how to set up your browser to be compatible with WebVR websites, at Mozilla’s MozVR page.