When it comes to VR headsets, one of today’s most noticeable bottlenecks is visual fidelity. When we talk about and compare the visual fidelity of VR headsets we often touch on three key elements: Screen Door Effect, Mura, and Aliasing. Often times we see people mixing these three up, so here’s a quick guide explaining each element and what they actually look like.
Screen Door Effect
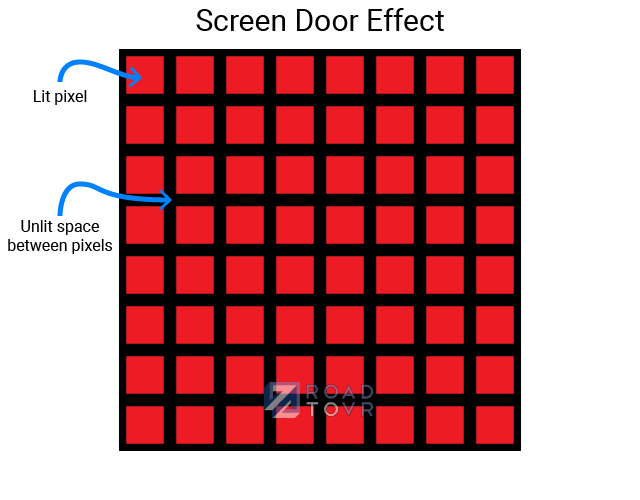
In first generation VR headsets like the Rift and Vive, this is perhaps the most noticeable. Technically the result of a display with a low ‘fill factor’, the Screen Door Effect (sometimes abbreviated SDE) gets its name because it often looks as if you’re viewing an image through the fine grid of a screen door.

Pixels are small, individually lit elements laid out in an array to create a display. For various reasons, pixels are sometimes hard to pack tightly together, resulting in gaps between them which are unlit. A display’s ‘fill factor’ describes how much of the display’s area actually lights up vs. how much is unlit. The unlit spaces between the pixels, which are easy to see on displays with low fill factor, cause the appearance of the Screen Door Effect.
Mura
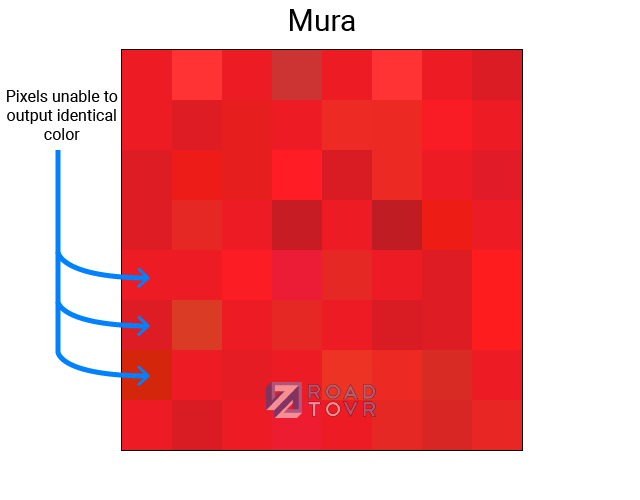
For various reasons, it’s challenging to make each pixel display exactly the same color, even if the computer output to the display is a frame consisting of one singular color value. Mura is the result of poor color and brightness consistency from one pixel to the next.

Some display technologies have a natural advantage when it comes to color consistency between pixels. LCD for instance tends to be quite good when it comes to minimizing Mura. Other technologies, like OLED (which is favored in VR headsets for other reasons), struggle when it comes to mura, and require careful calibration to achieve decent performance.
Aliasing
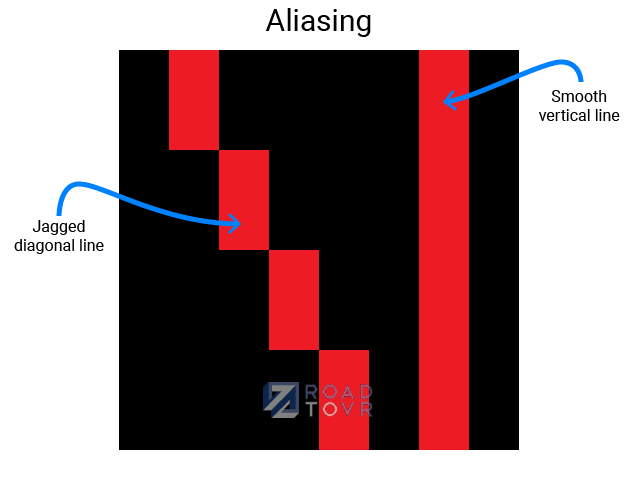
Because displays are made up of (generally) square pixels arranged in a grid, it’s easy to display straight horizontal and vertical lines which align with the rows of the pixel grid. But when it comes to displaying diagonal or curved lines, you’re essentially stuck trying to draw a curved line with square blocks that can only be placed along a grid. That means that anything but straight lines will naturally reveal the underlying shape of the pixels and the pixel grid.

Of course, increasing the pixel density of a display means that aliasing is reduced because the resolution of the display allows the pixels to more precisely fit the curved or diagonal line being rendered.

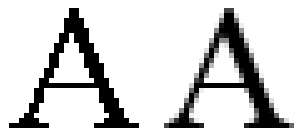
Anti-aliasing can reduce perceived aliasing by using different colored pixels along the edges of the line to create the appearance of a smoother line.
– – — – –
These three elements are not the only factors which contribute to the overall sense of clarity when looking through a VR headset, but they are presently among the most noticeable (and thus high on the priority list for next-generation headsets).

We hope that this simplified explanation will equip our readers with the knowledge to constructively discuss and compare these elements between headsets.







